| Tip |
|---|
Smart Checklist allows users to add additional notes per any checklist item. |
...
Details help to describe important information about the checklists for new checklist users for clarity’s sakeclarity.
That way, users can add instructions and explain not only “What to do” but also and “How to do that”.
Just like that:
...
Adding details
...
Details could be added in several ways:
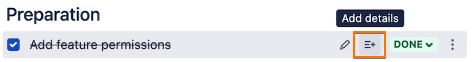
by clicking the “Add details” icon on hover of the checklist item
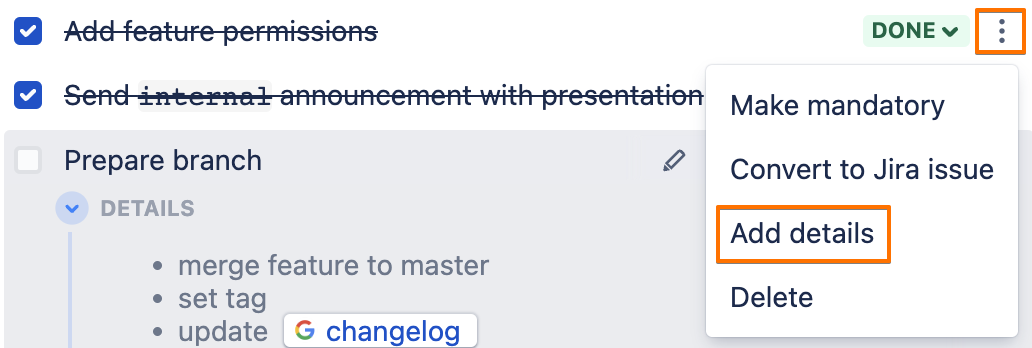
by selecting “Add details” from 3-dots menu for the checklist item
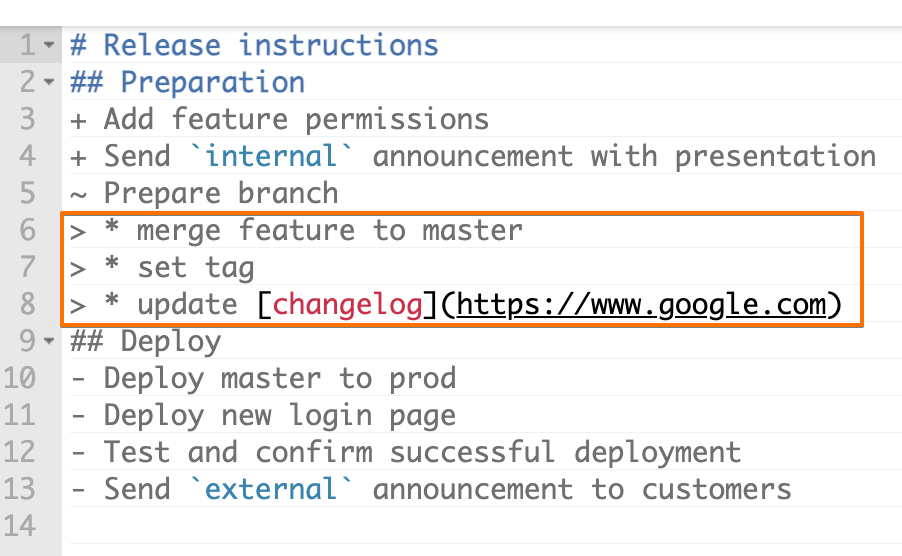
by adding items with ">" symbol at the beginning of the row
...
...
Save changes and see how the checklist is rendered.
...
As all details are collapsed by default in a view mode - click on a link to expand the section.
...
from the full-screen editor
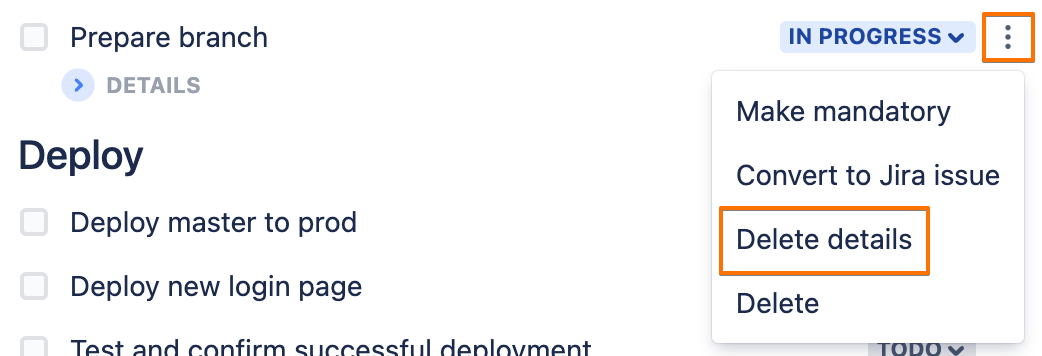
Deleting details
Details could be deleted in the same ways it was added:
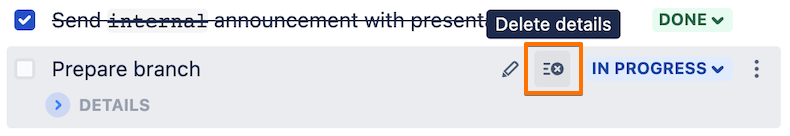
by clicking the “Delete details” icon on hover of the checklist item
by selecting “Delete details” from 3-dots menu for the checklist item
by removing items with ">" symbol at the beginning of the row from the full-screen editor
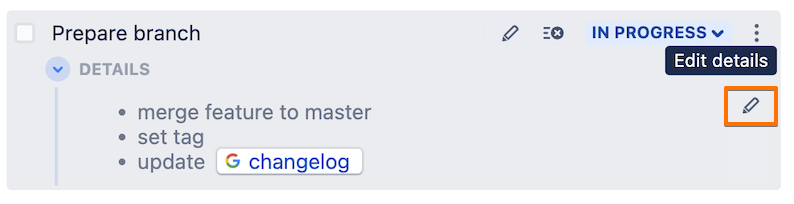
Editing details
Edit of the details is available:
by clicking on the expanded details
by clicking the “Edit details” icon on hover for the expanded details
by editing items with ">" symbol at the beginning of the row from the full-screen editor
...
| Insert excerpt | ||||||
|---|---|---|---|---|---|---|
|