| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Tip |
|---|
Smart Checklist allows users to add additional notes per any checklist item. |
...
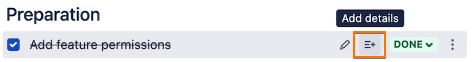
by clicking the “Add details” icon when hovering over the checklist item
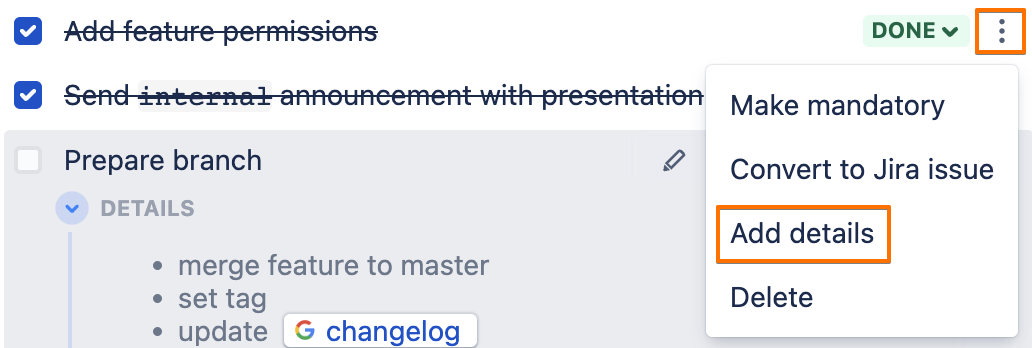
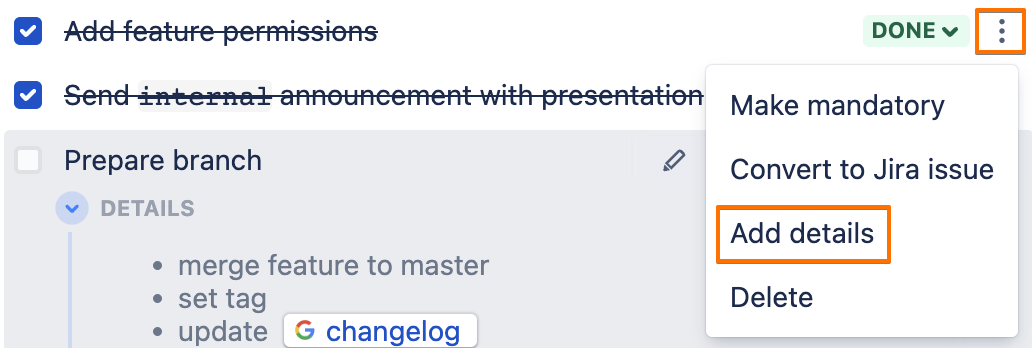
by selecting “Add details” from the 3-dots menu for the checklist item
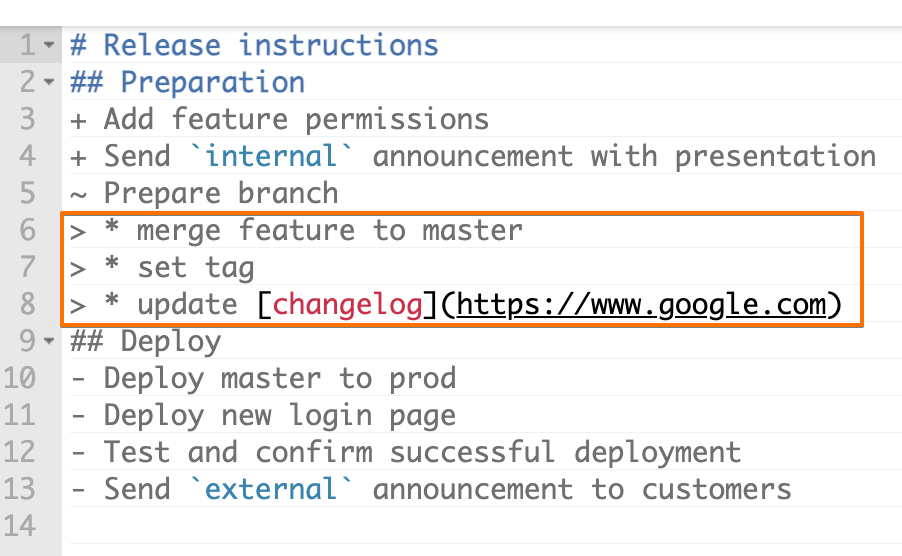
by adding items with a > symbol at the beginning of the row from the full-screen editor
...
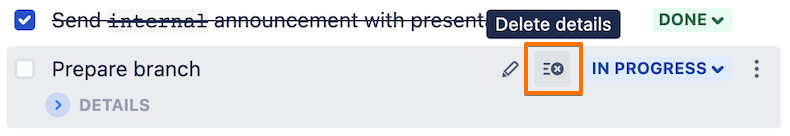
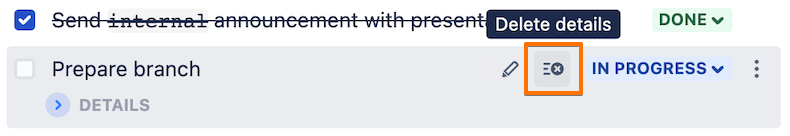
by clicking the “Delete details” icon while hovering over on hover of the checklist item
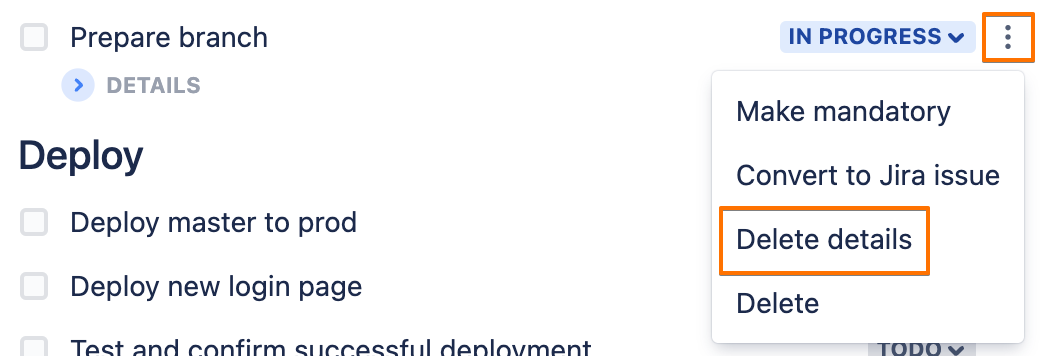
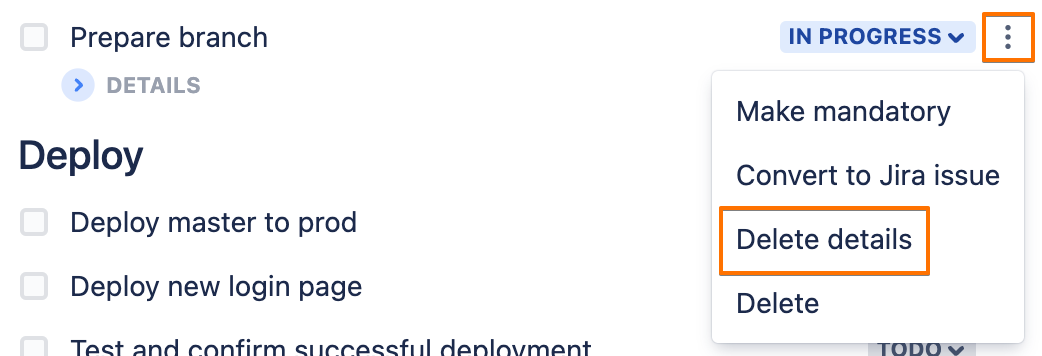
by selecting “Delete details” from the 3-dots menu for the checklist item
by removing items with a > symbol at the beginning of the row from the full-screen editor
...
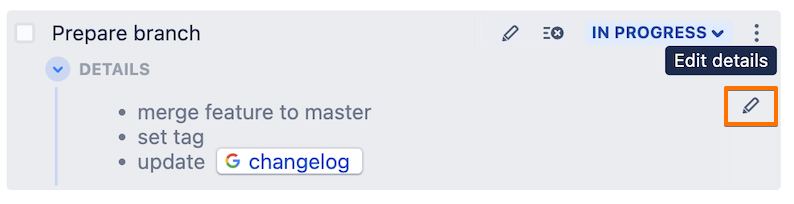
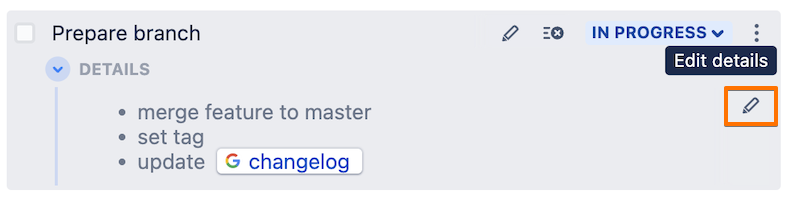
by clicking on the expanded details
by clicking the “Edit details” icon while hovering over for the expanded details
by editing items with a > symbol at the beginning of the row from the full-screen editor
...
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|