| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Tip |
|---|
Smart Checklist allows users to add additional notes per any checklist item. |
...
Details add clarity and help describe important information about the checklists checklist for new checklist users for clarity’s sake.
That way, users can add instructions and explain not only “What to do” but also and “How to do that”.
Just like that:
...
Adding details
...
Details could be added in several ways:
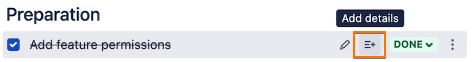
by clicking the “Add details” icon when hovering over the checklist item
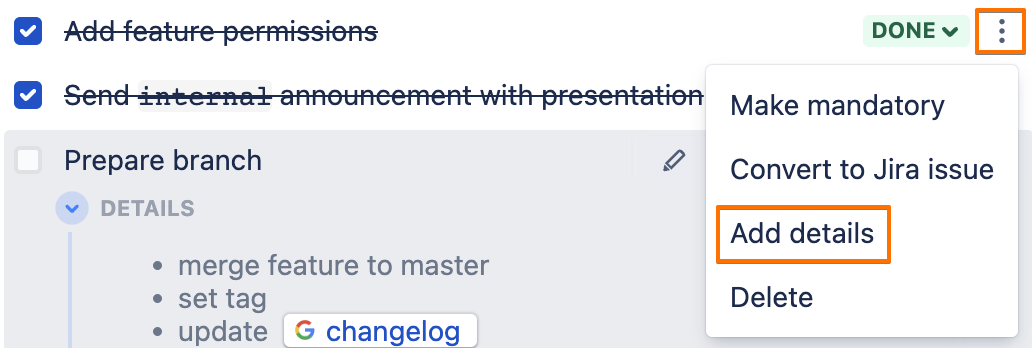
by selecting “Add details” from the 3-dots menu for the checklist item
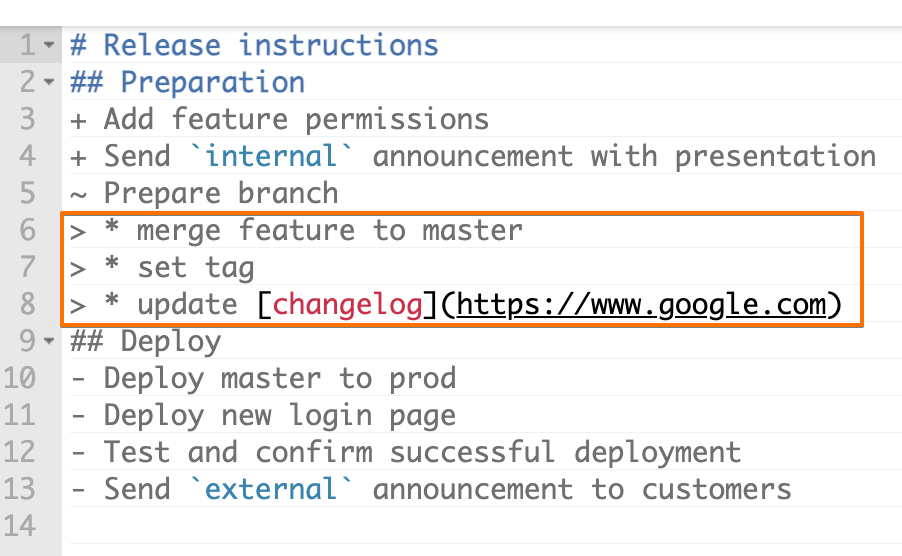
by adding items with a > symbol at the beginning of the row
...
...
Save changes and see how the checklist is rendered.
...
As all details are collapsed by default in a view mode - click on a link to expand the section.
...
from the full-screen editor
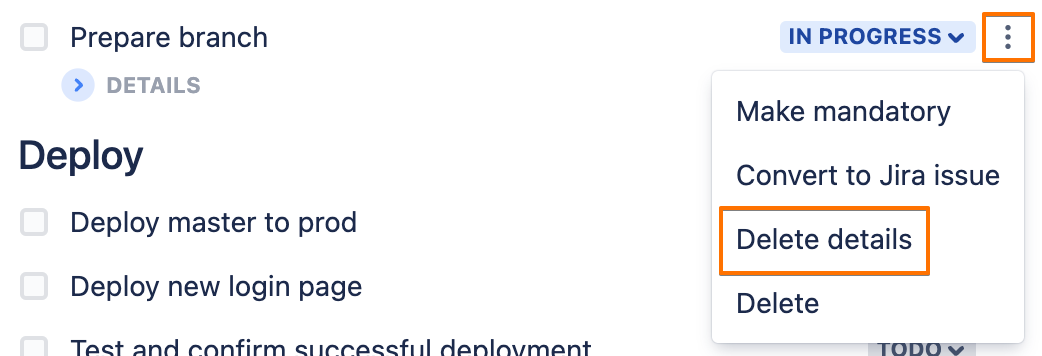
Deleting details
Details can be deleted in the same way they were added:
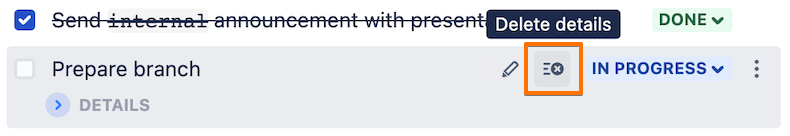
by clicking the “Delete details” icon while hovering over on hover of the checklist item
by selecting “Delete details” from the 3-dots menu for the checklist item
by removing items with a > symbol at the beginning of the row from the full-screen editor
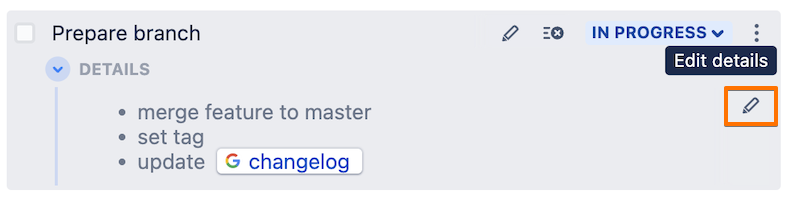
Editing details
You can edit the details:
by clicking on the expanded details
by clicking the “Edit details” icon while hovering over for the expanded details
by editing items with a > symbol at the beginning of the row from the full-screen editor
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|