...
| Table of Contents |
|---|
Checklists items
You Type | You Get | |
|---|---|---|
|
NOTE: There should NOT be any additional tabs or spaces at the beginning of the row. Otherwise, this block renders incorrectly 🙃
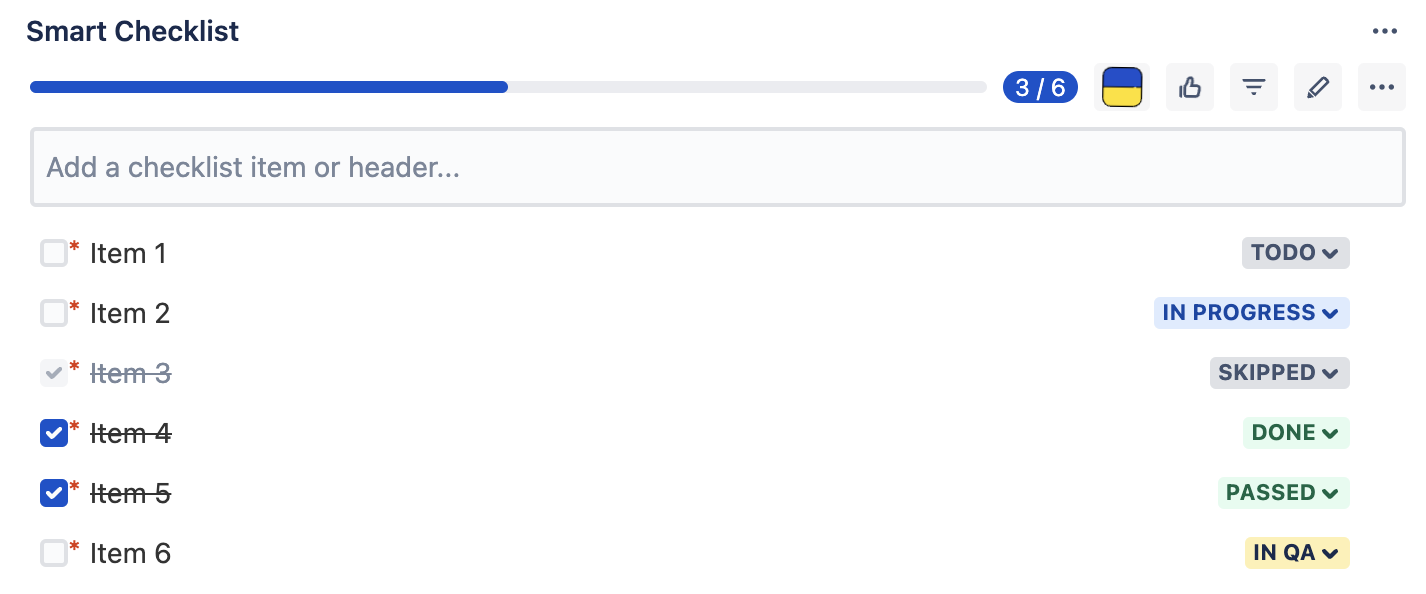
Mandatory items
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
NOTE: There should NOT be any additional tabs or spaces at the beginning of the row. Otherwise, this block renders incorrectly 🙃
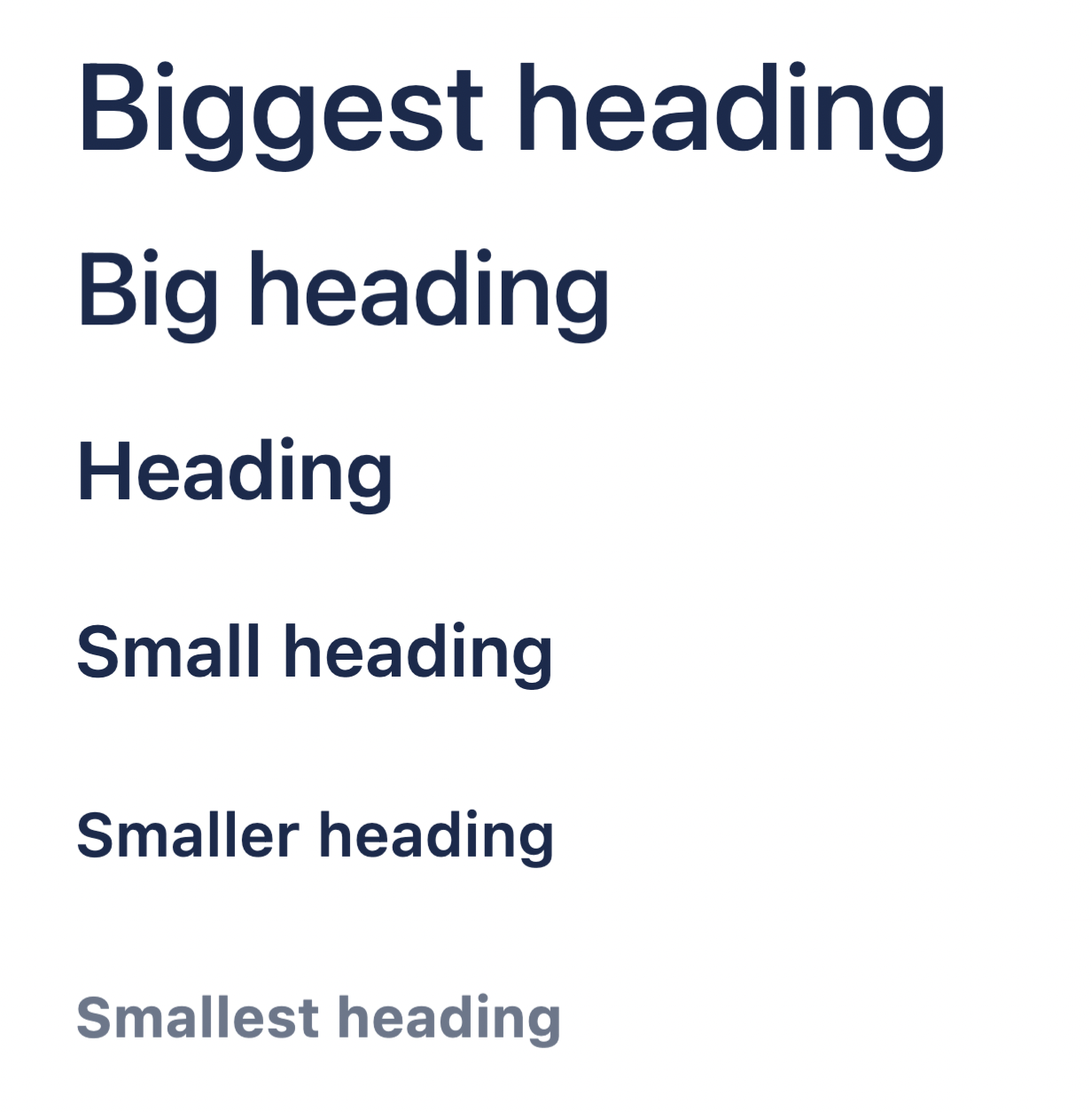
Headers
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
NOTE: There should NOT be any additional tabs or spaces at the beginning of the row. Otherwise, this block renders incorrectly 🙃
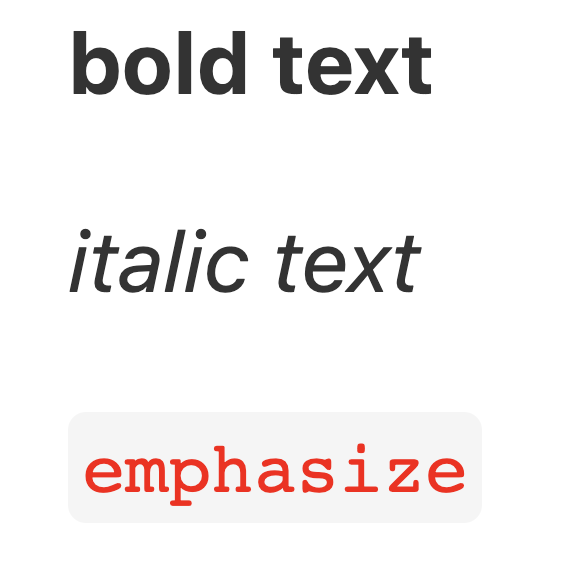
Emphasis
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
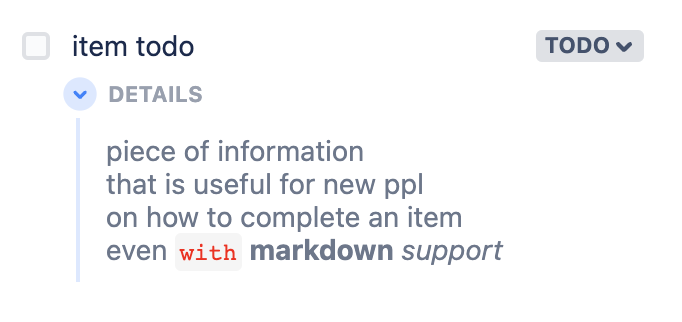
Details per item
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
NOTE: There should NOT be any additional tabs or spaces at the beginning of the row. Otherwise, this block renders incorrectly 🙃
...
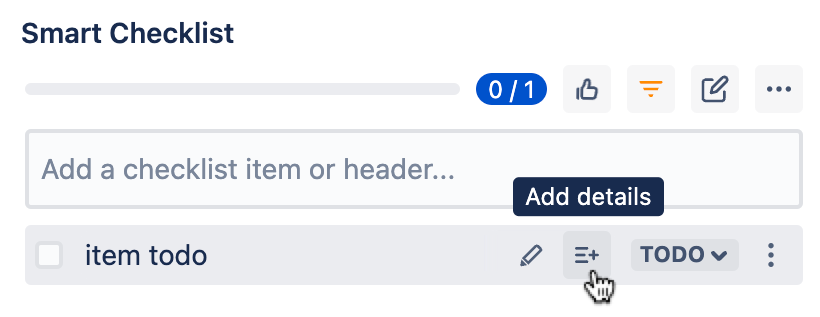
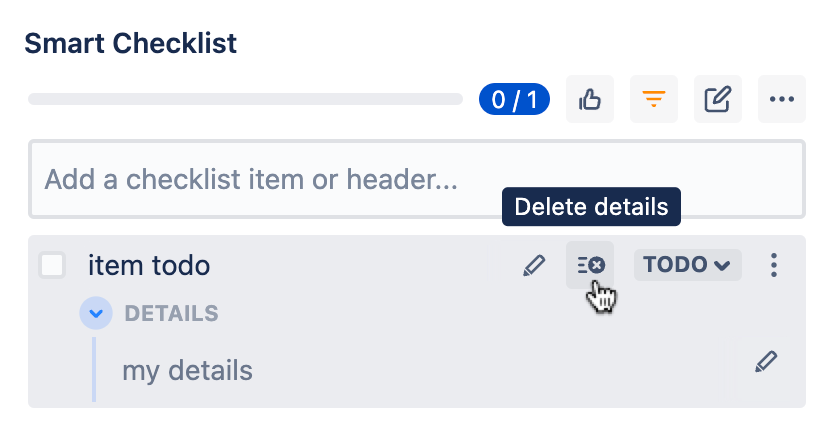
You can also easily add or remove the details by hovering over issue:
Add details | Delete details |
|---|---|
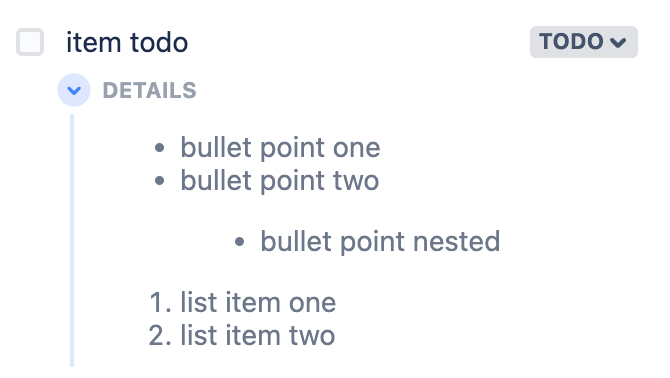
Bullet points and Lists
You can make your checklist item details as a list or add bullet points:
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
NOTE: There should NOT be any additional tabs or spaces at the beginning of the row. Otherwise, this block renders incorrectly 🙃
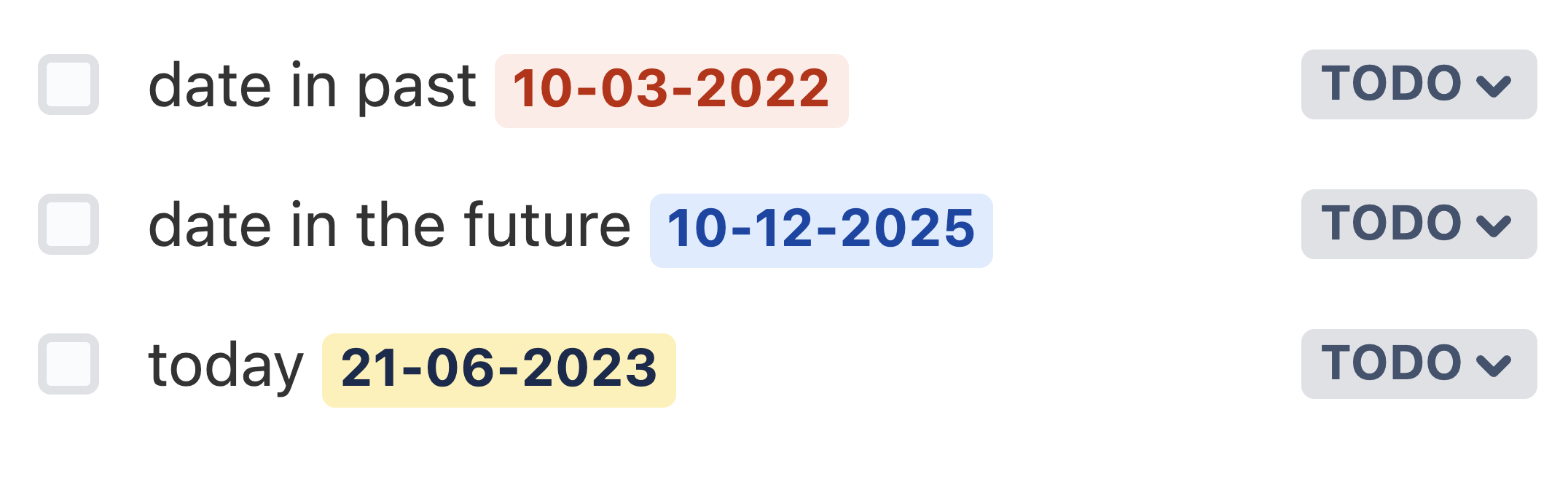
Highlight date
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
Smart Checklist also supports other date formats:
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
| Status | ||||
|---|---|---|---|---|
|
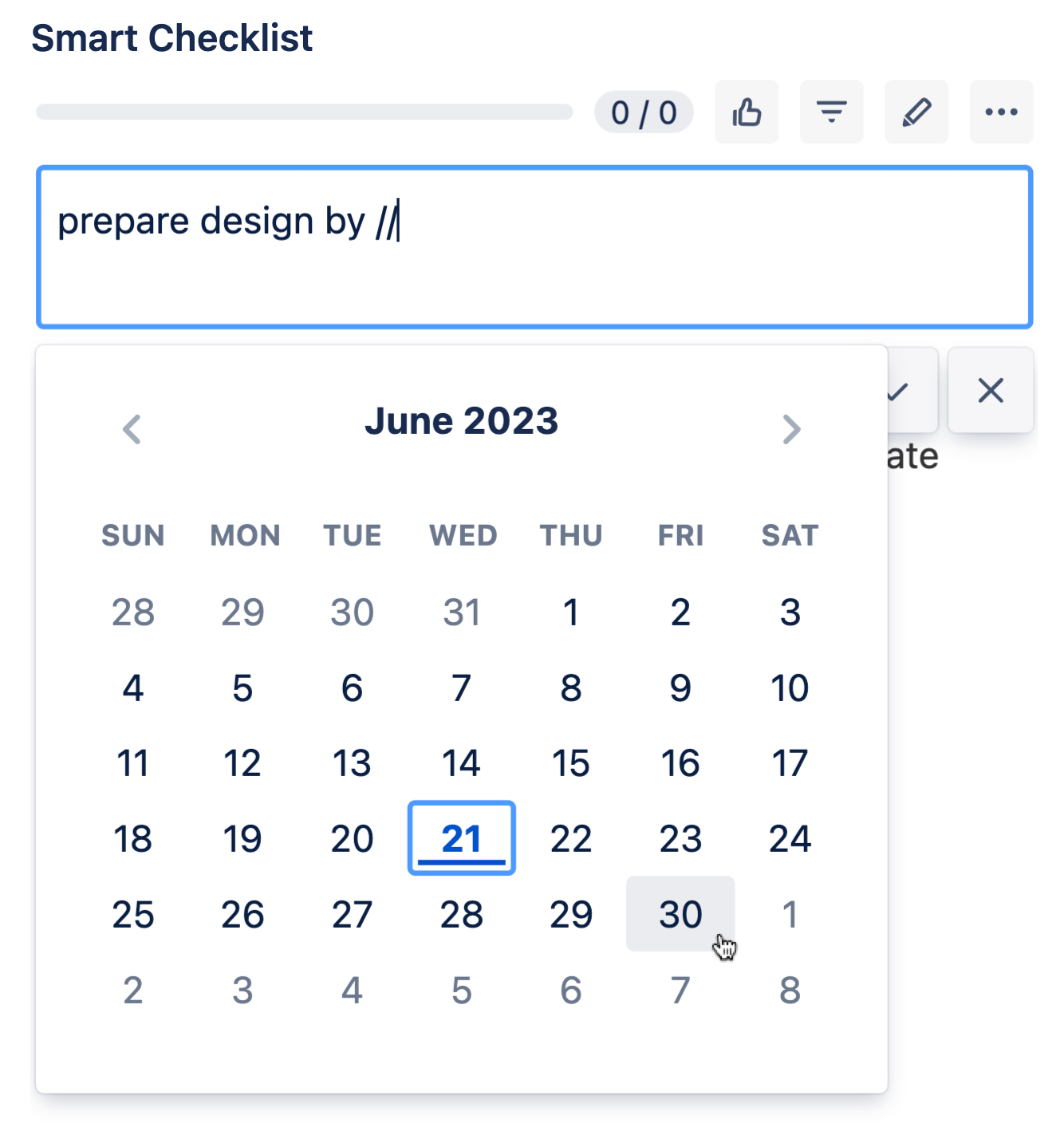
You can also easily access a calendar by typing “//”:
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
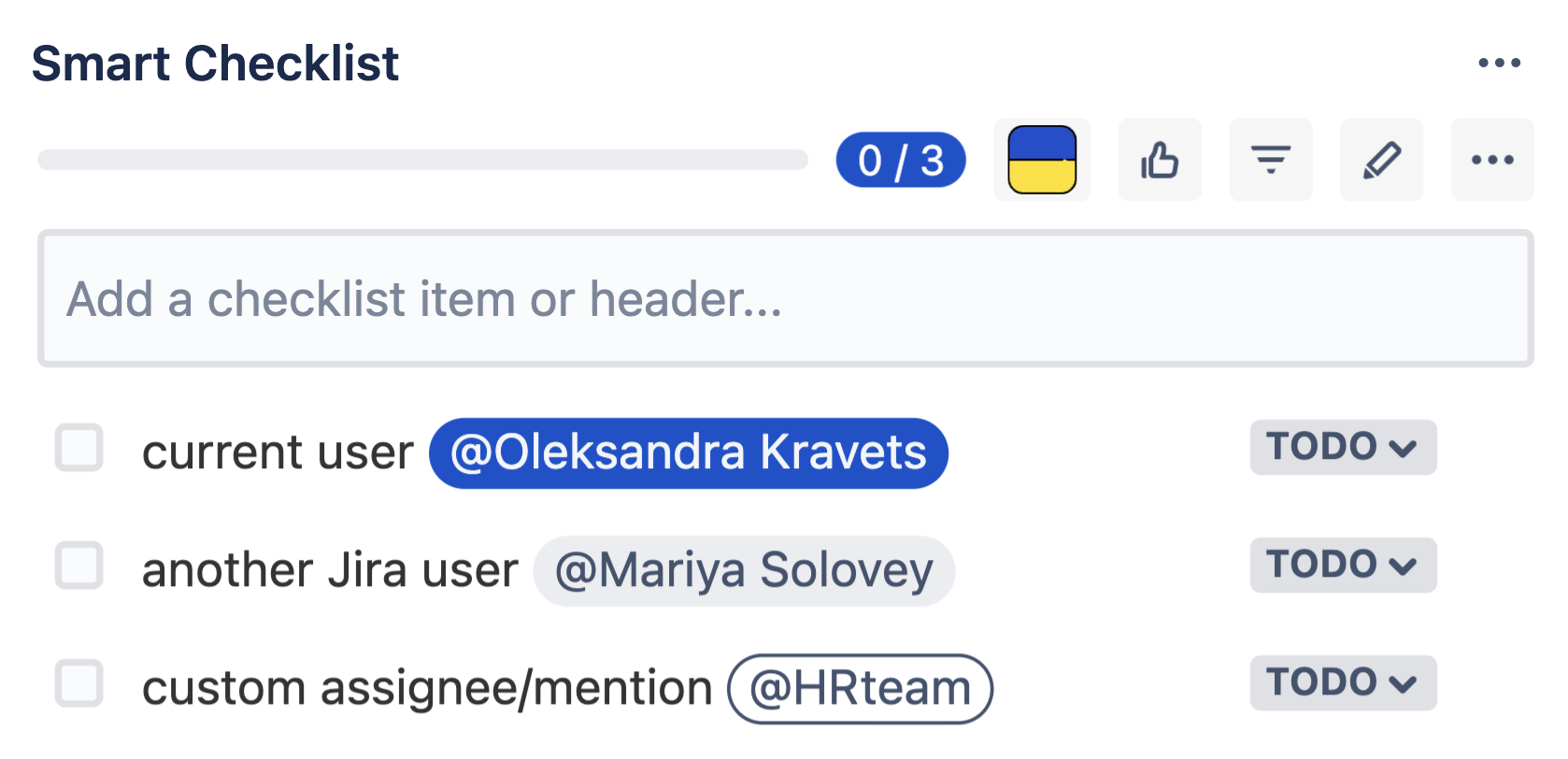
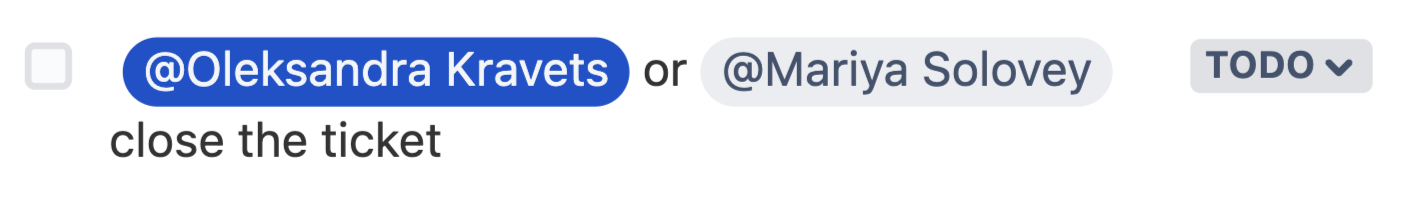
Mention or assign items to user
You Type | You Get | ||||||||
|---|---|---|---|---|---|---|---|---|---|
*just start typing
| |||||||||
*you can mention multiple users as well |
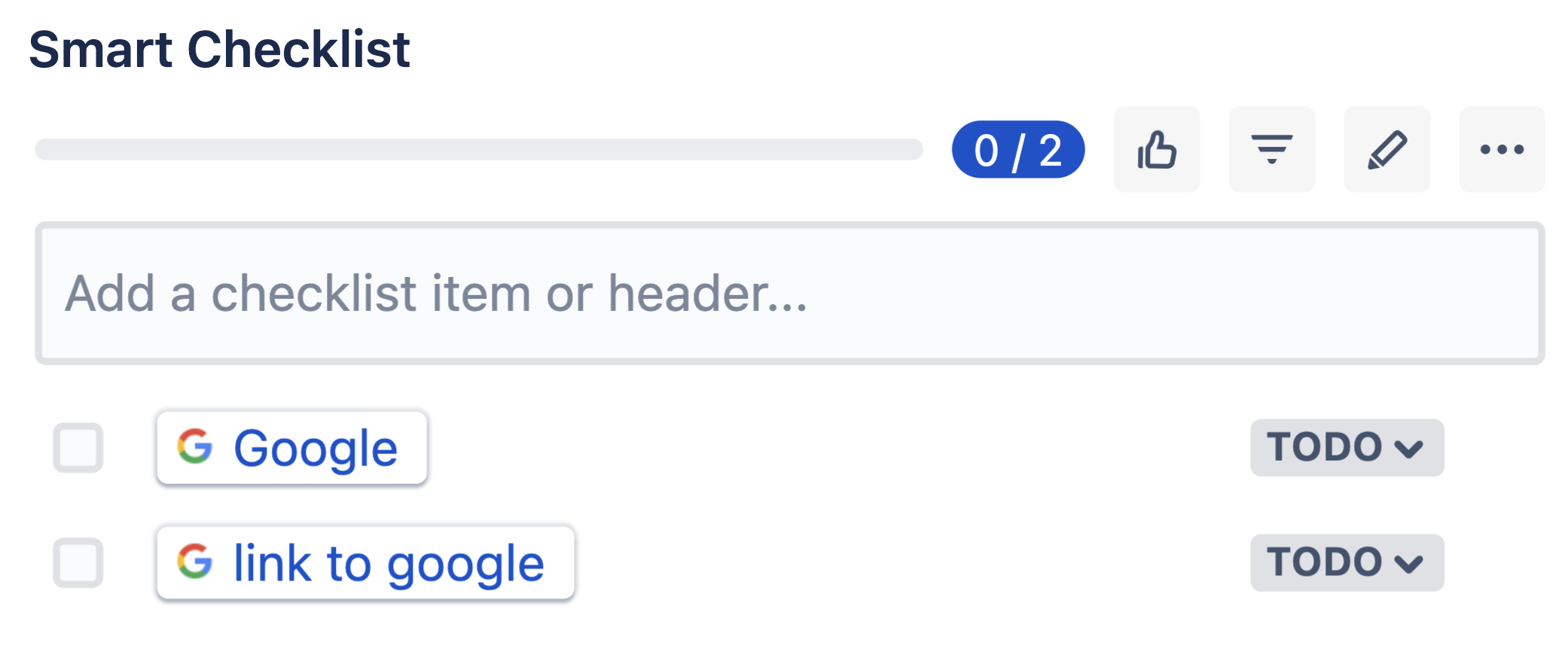
External links
You Type | You Get | ||
|---|---|---|---|
|
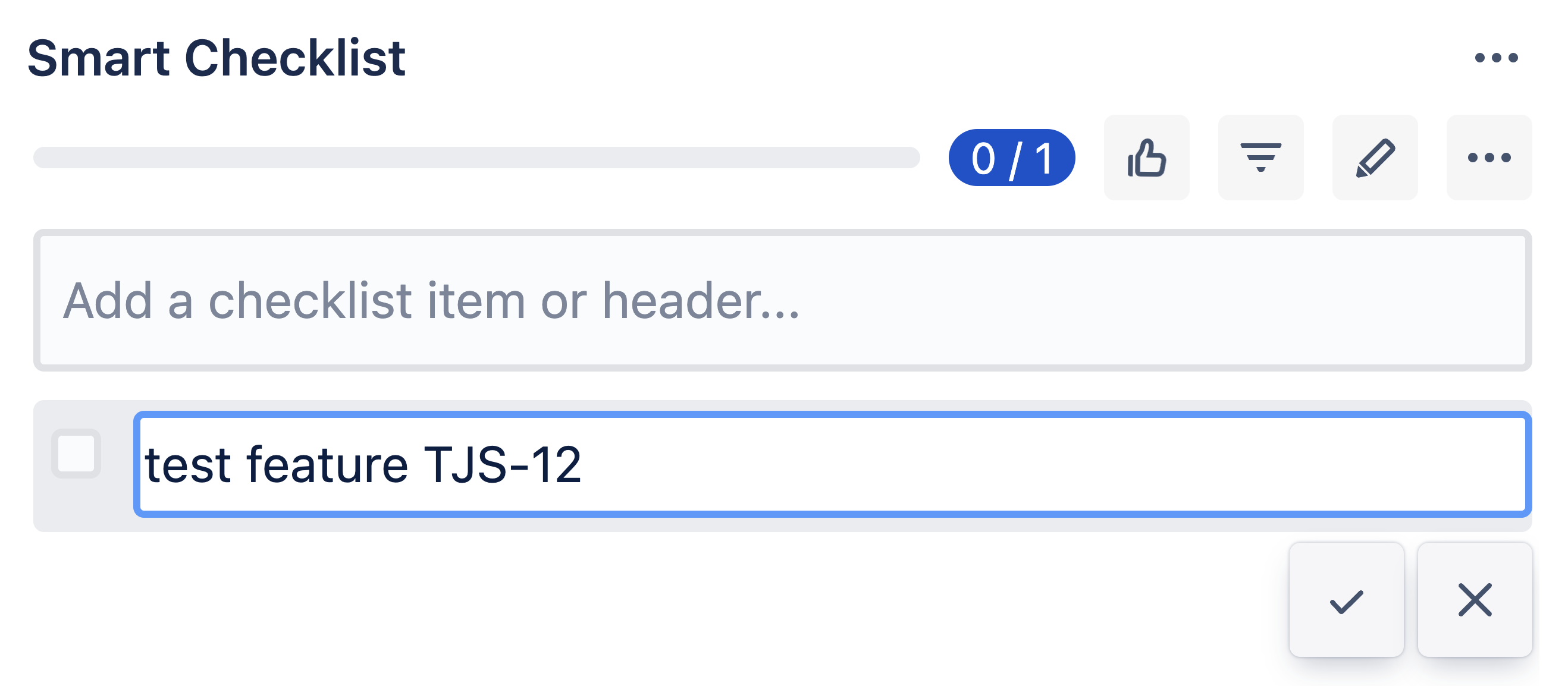
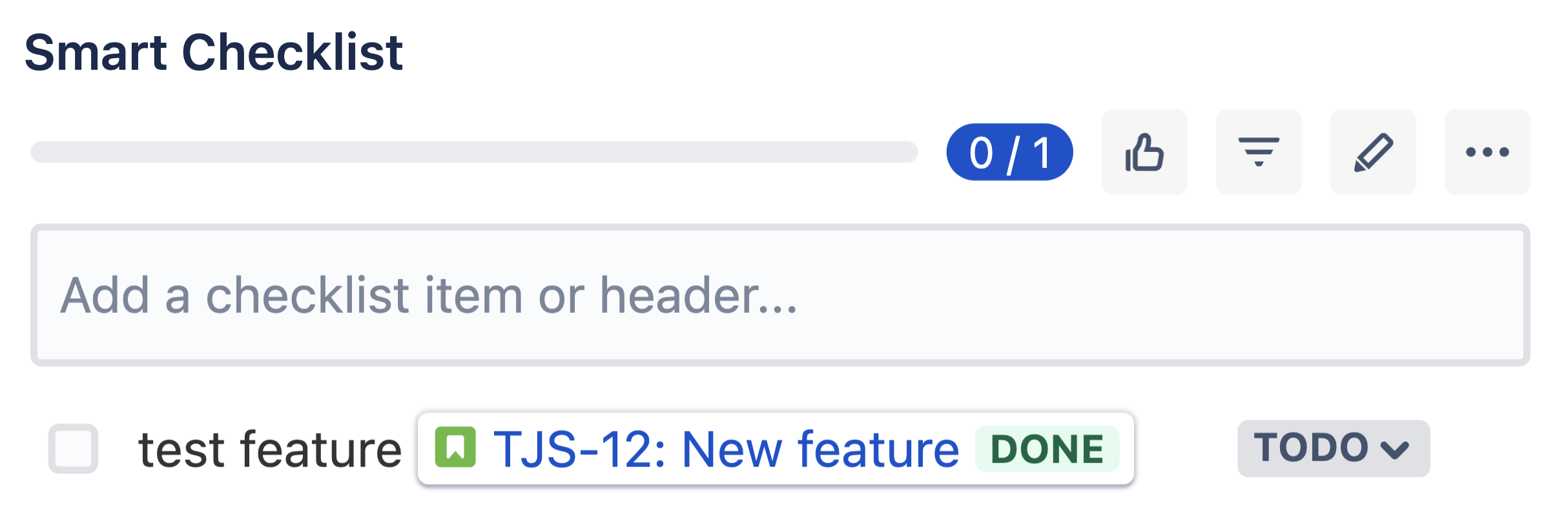
Links to your Jira tickets
You Type | You Get |
|---|---|
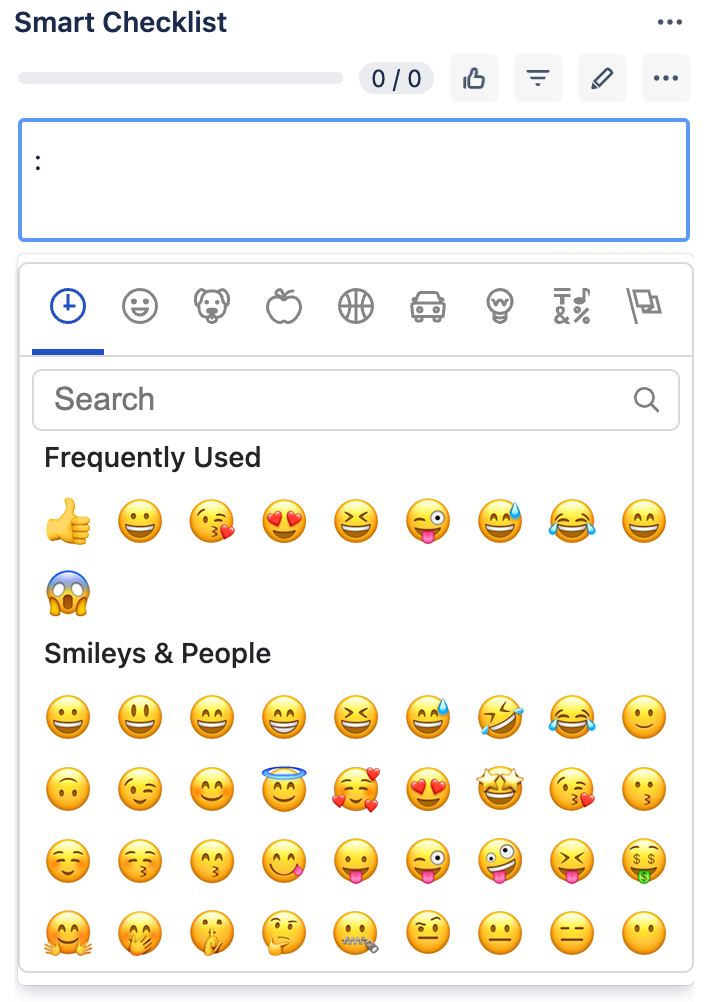
Emoji
You Type | You Get | |
|---|---|---|
|
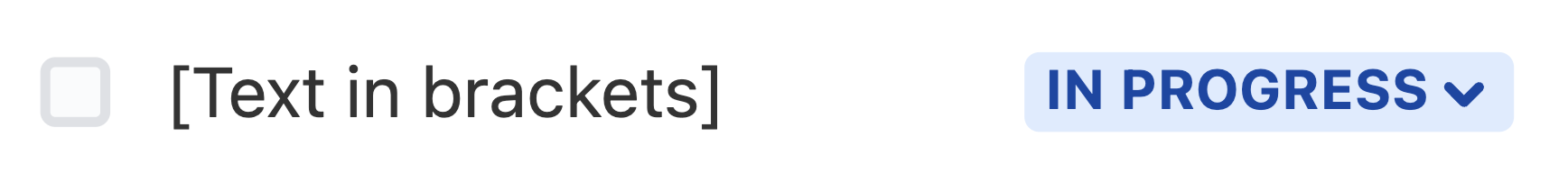
Display text in [ ]
You Type | You Get | ||
|---|---|---|---|
|
Images
You Type | You Get | |||||
|---|---|---|---|---|---|---|
|
You are all set! Enjoy using Smart Checklist like a pro 😎
...