Example
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Tip |
|---|
Customise your Smart Checklist with custom statuses 🚀 |
| Info |
|---|
Jira permissions needed:grant users Jira administrators global permissions to manage custom statuses |
Custom statuses👇🏻
| Table of Contents |
|---|
Manage
...
statuses
Navigate to Admin Console Settings → Manage Apps → Smart Checklist → Settings → Statuses
...
There are 4 default static statuses available in appropriate states: “ToDo”
(unchecked)Status title todo
...
(checked)Status colour Green title Done
(unchecked)Status colour Blue title In Progress
(checked)Status title Skipped
You can change the status color and order of default statuses. You can’t change the “State” of default status or color.
...
Add a new
...
custom status
Below the statuses list enter a new status Name, choose Colorcolor, state, State and click “+ Add “Add new status”.
...
The name of the custom status is limited to
...
50 characters.
...
| Panel | ||
|---|---|---|
| ||
☝🏼 NOTE: You can’t rename custom status once it’s added. You’ll need to remove the status |
Change status color
You can easily change colors of your custom statuses. In order to do that refer to the Color column and choose the color from the dropdown:
...
Choose status state
Smart Checklist items can have 2 states. States allow you to display the items as completed or not:
|
| ||||||||||||
|
|
In order to choose the custom status state refer to the Checkbox column and choose the state from the dropdown:
...
Reorder statuses
...
Drag&Drop the status row to reorder statuses in the way how you’d like them to be represented in the checklist UI.
Remove status
To remove a custom status - click the “Trash bin” icon near the status state.
...
If some checklist items contain that status - you’ll get receive a warning:
...
Once confirmed - status will be removed from the statuses list and all checklist items will be reassigned to the default statuses based on the following rule:
if the removed status had a “Checked” state - checklist items will be set to “Done” status,
if the removed status had an “Unchecked” state - checklist items will be set to “To Do” status.
| Panel | ||
|---|---|---|
| Note | ||
| ||
☝🏼 NOTE: Default statuses cannot be removed. |
...
...
Drag&Drop the status row to reorder statuses in the way how you’d like them to be represented in checklist UI.
Change status in Smart Checklist UI
Statuses are shown as dropdowns a dropdown in the right column of checklist items:
...
Custom status in RAW text format
Custom statuses are represented as [statusname] following the state sign.
Example
...
You Type | You Get | |
|---|---|---|
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
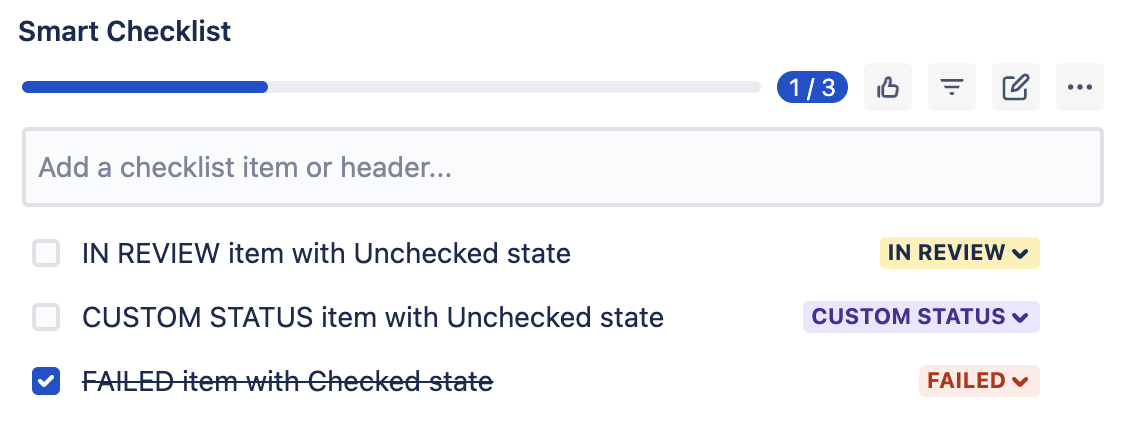
Example based on the previously viewed checklist:
...
You are all set! Hope everything works for you! 💪🏻
| Insert excerpt | Support | Support|||||||
|---|---|---|---|---|---|---|---|---|
|