| Insert excerpt |
|---|
| Get Started |
|---|
| Get Started |
|---|
| name | content-at-the-top |
|---|
| nopanel | true |
|---|
|
| Tip |
|---|
Smart Checklist allows users to format checklists with Markdown syntax. |
...
This can help with creating and managing large checklists as the process is quite fast and feels native. |
Increase readability of checklist items and make checklist completion more intuitive with bold, italic, underlined text,
. Add , details per checklist item,
have user mention or mentions, due date. These features increase readability for end-user and
make checklist completion more
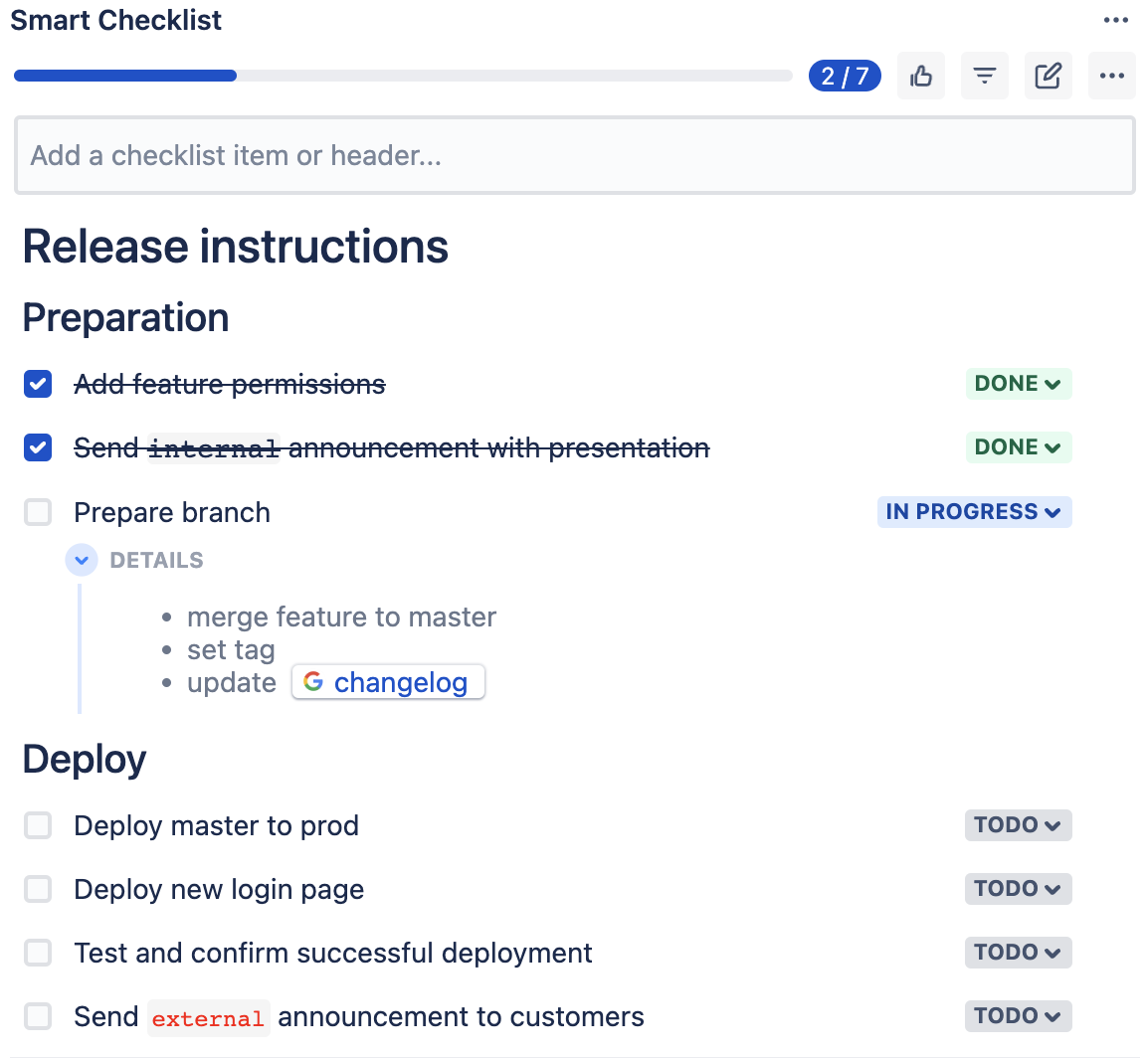
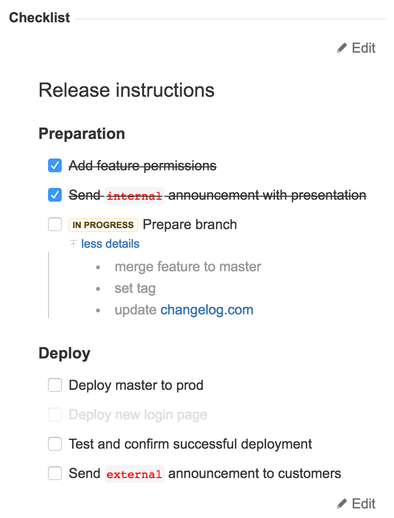
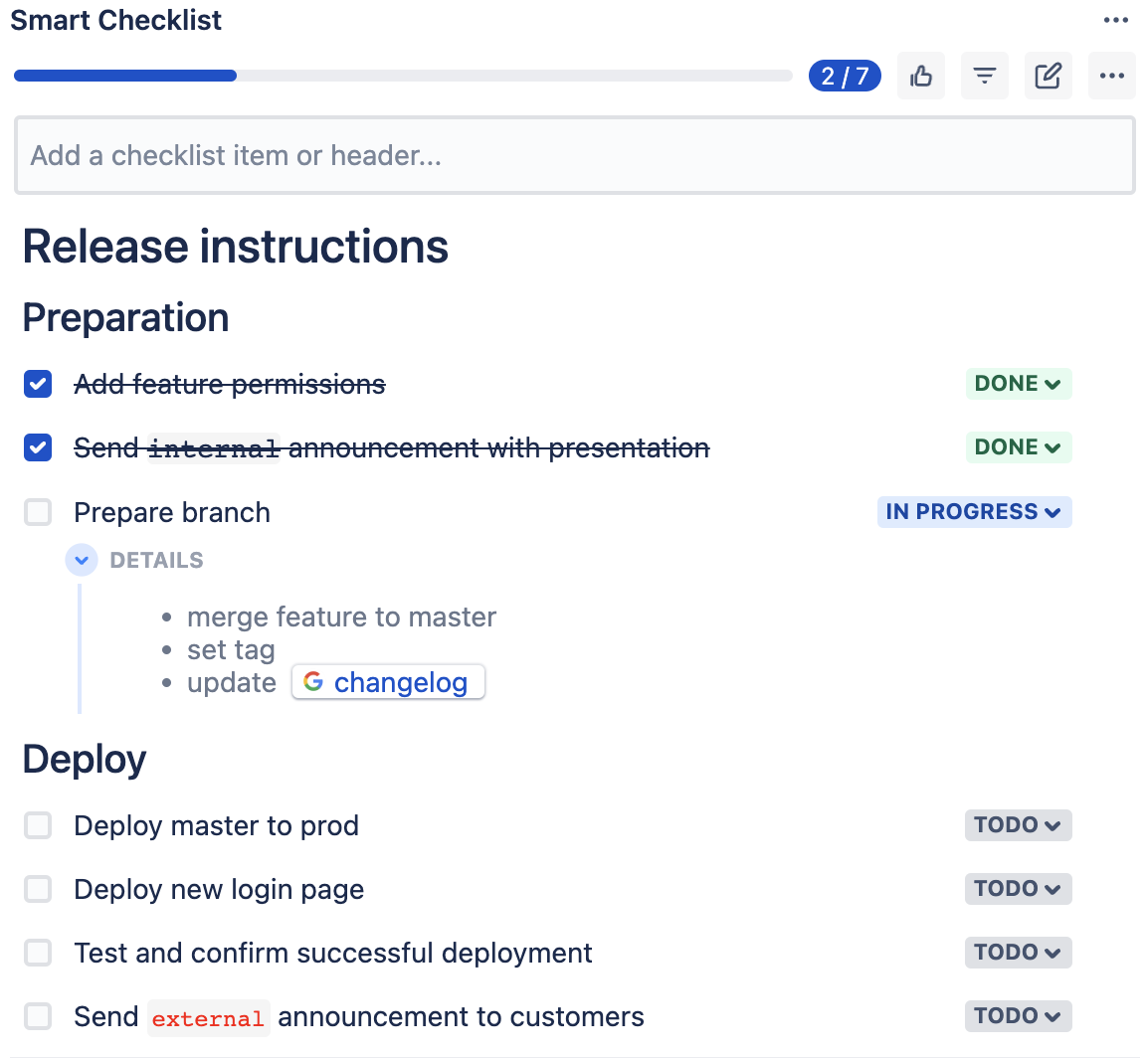
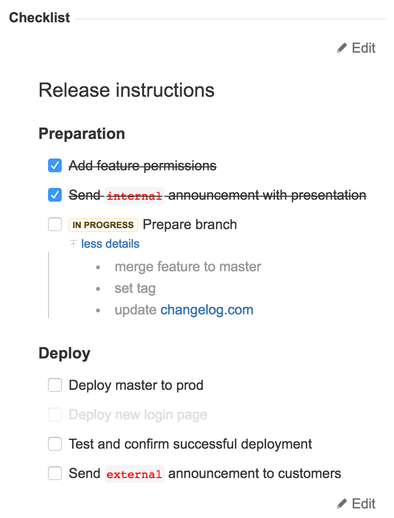
intuitive.🚀Here's what a sample checklist looks like:
You Type | You Get |
|---|
| Code Block |
|---|
# Release instructions
## Preparation
+ Add feature permissions
+ Send `internal` announcement with presentation
~ Prepare branch
> * merge feature to master
> * set tag
> * update [changelog](https://www.google.com)
## Deploy
- Deploy master to prod
- Deploy new login page
- Test and confirm successful deployment
- Send `external` announcement to customers |
|  Image Added Image Added |
 Image Removed
Image Removed| Panelnote |
|---|
| Note |
☝🏼 NOTE: Due to technical reasons, we have enabled only a specific set of Markdown features |
| Tip |
|---|
Full list of formatting features is available in in Formatting Guide |
| Insert excerpt |
|---|
Support | Support |
|---|
| Get Started |
|---|
| Get Started |
|---|
| name | support-email |
|---|
| nopanel | true |
|---|
|