| Insert excerpt |
|---|
| Get Started |
|---|
| Get Started |
|---|
| name | content-at-the-top |
|---|
| nopanel | true |
|---|
|
| Tip |
|---|
Smart Checklist allows |
...
...
checklists with Markdown syntax. |
...
This can help with creating and managing large checklists as the process is quite fast and feels native. |
Increase readability of checklist items and make checklist completion more intuitive with bold, italic, underlined text,
. Add , details per checklist item,
have user mention or mentions, due date. These features increase readability for end user and
makes checklist completion more
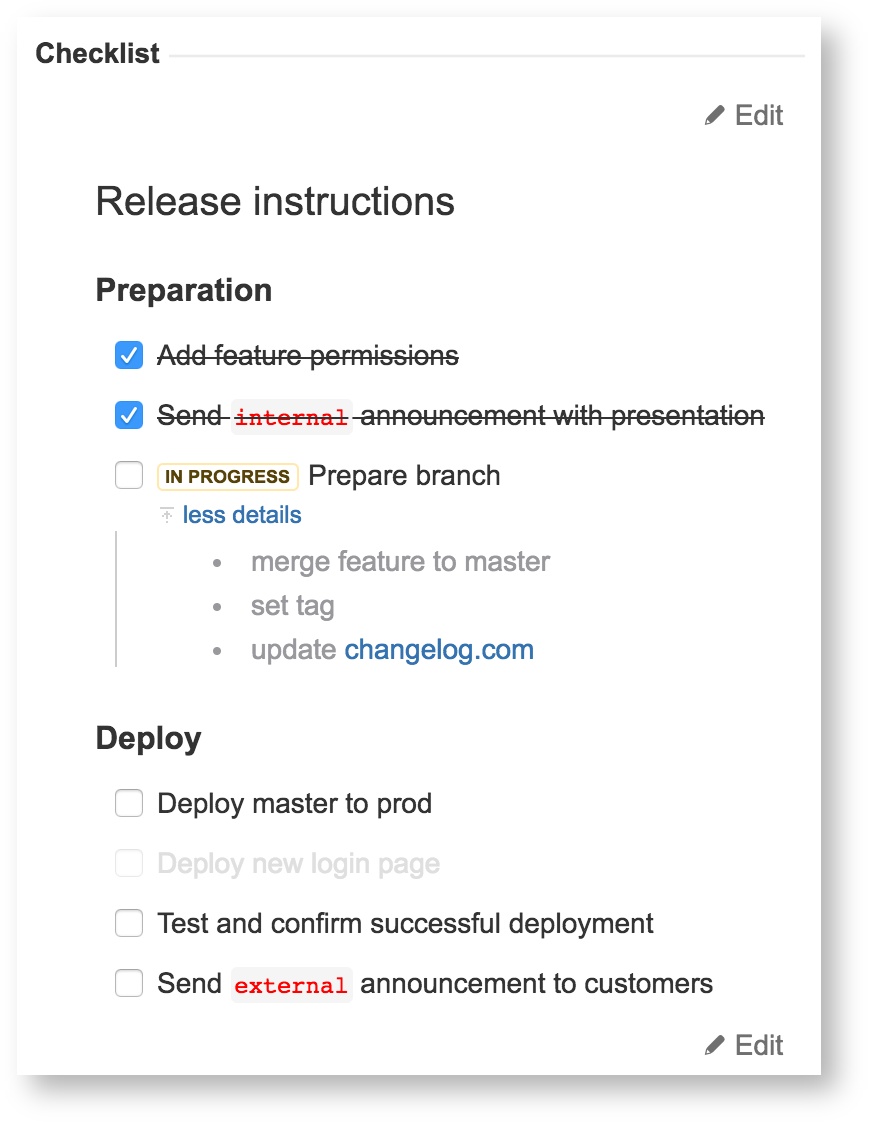
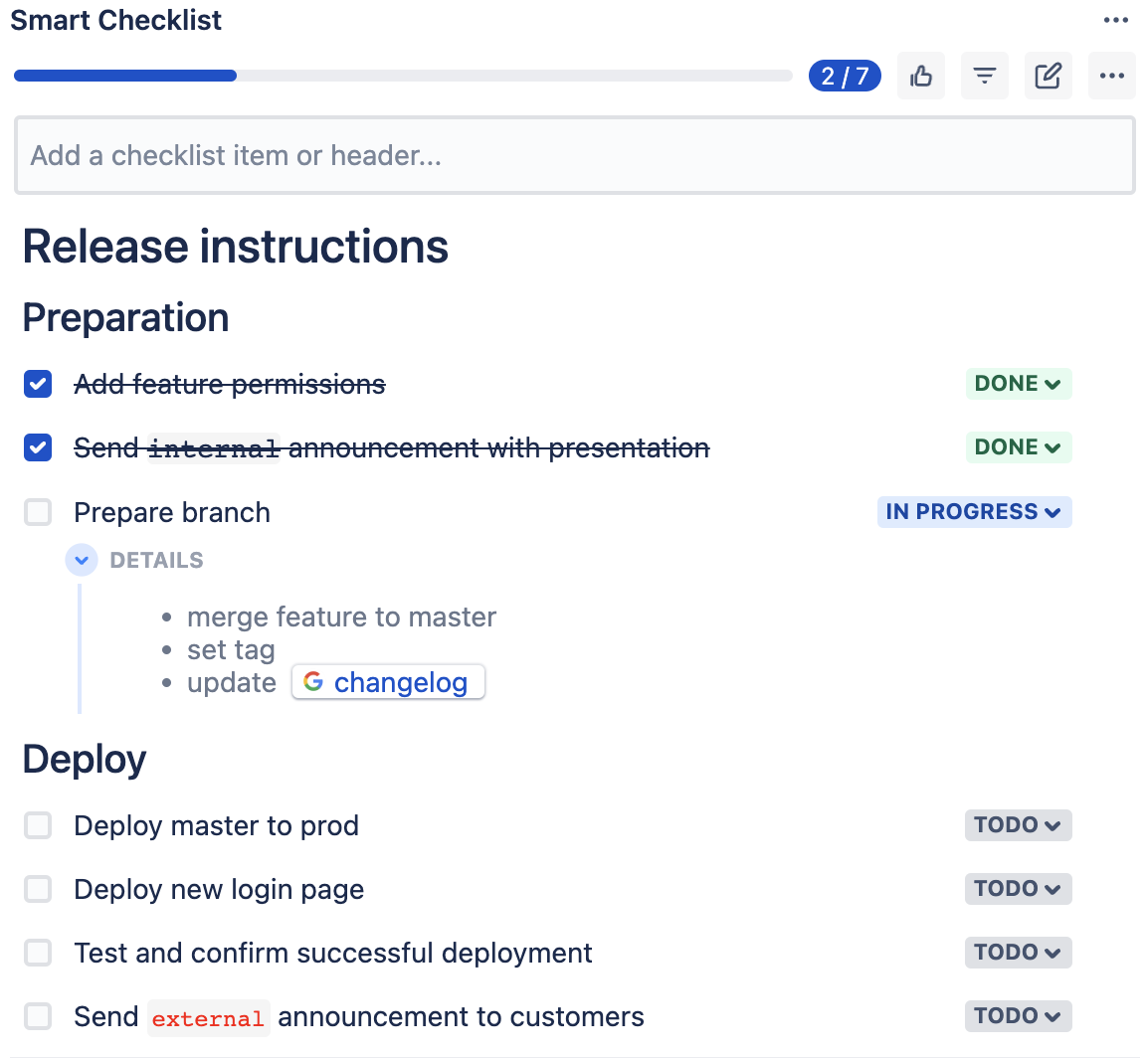
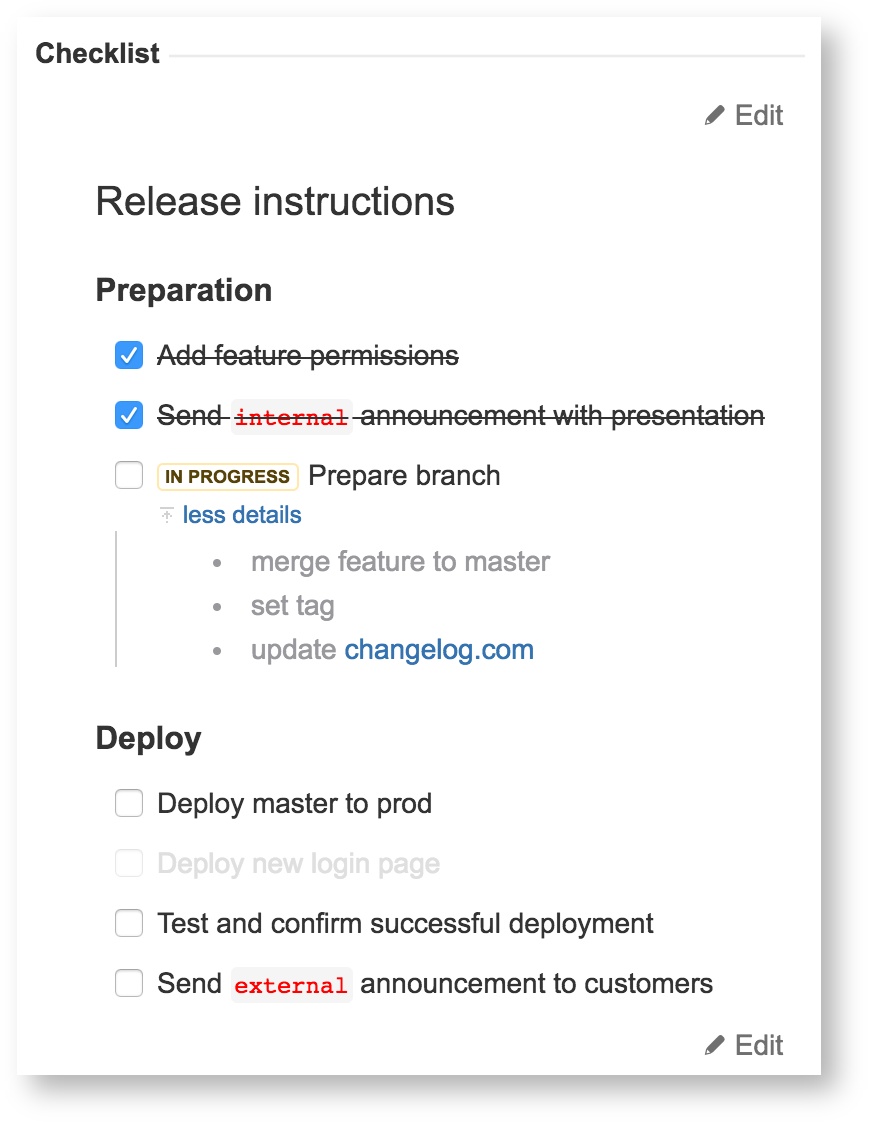
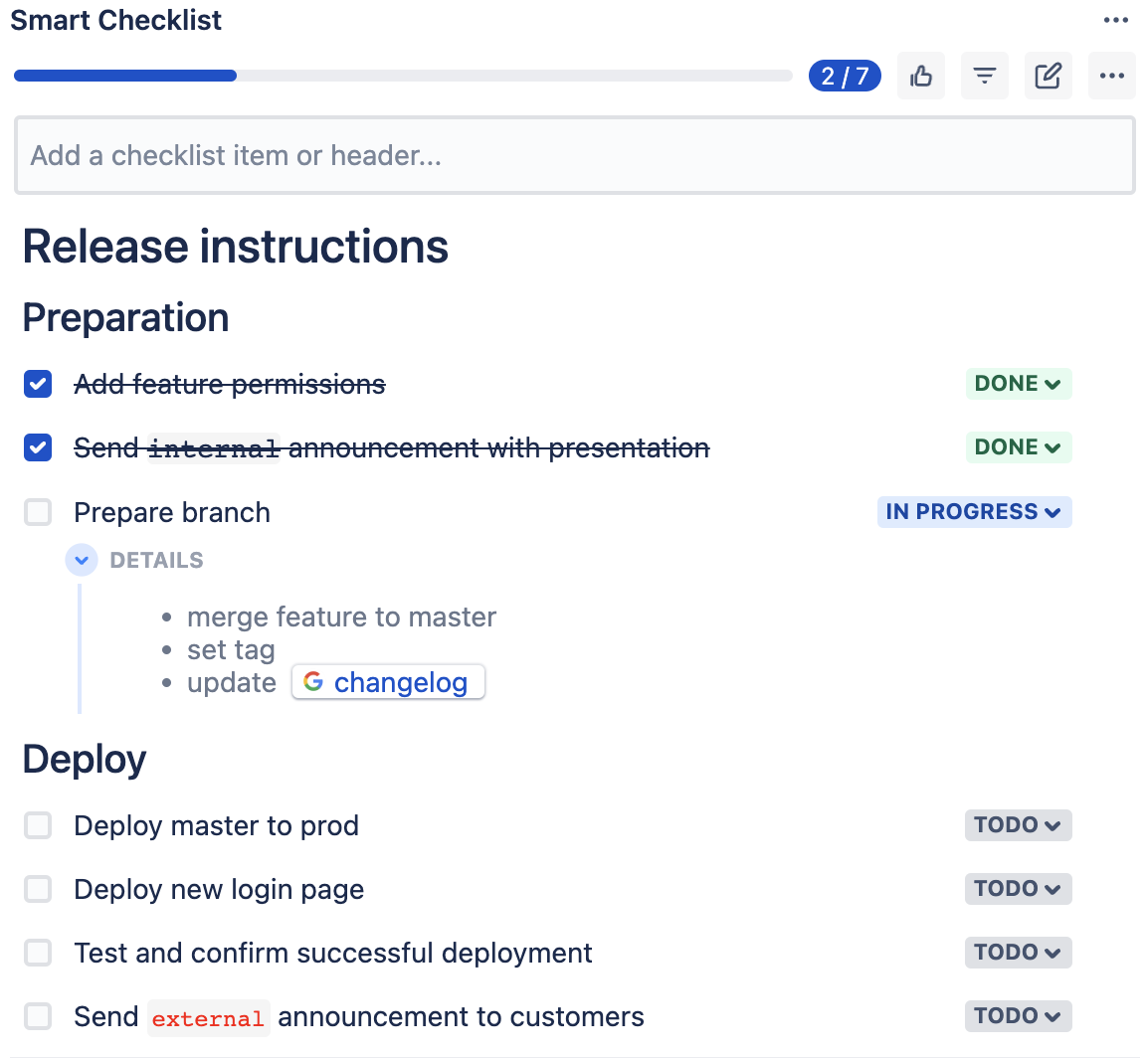
intuitive.🚀Here's how what a sample checklist look looks like:
| linenumbers | true |
|---|
# Release instructions
## Preparation
+ Add feature permissions
+ Send `internal` announcement with presentation
~ Prepare branch
> * merge feature to master
> * set tag
> * update [changelog](https://www.google.com)
## Deploy
- Deploy master to prod
- Deploy new login page
- Test and confirm successful deployment
- Send `external` announcement to customers |
|
 Image Removed Image Removed
|  Image Added Image Added |
| Panel |
|---|
|
☝🏼 NOTE: Due to technical reasons, we have enabled only a specific set of Markdown features |
...
| Notetip |
|---|
Full list of formatting features is available in in Formatting Guide |
| Insert excerpt |
|---|
| Support | SupportGet Started |
|---|
| Get Started |
|---|
| name | support-email |
|---|
| nopanel | true |
|---|
|