| Table of Contents |
|---|
...
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|
| Tip |
|---|
How you may benefit from of the Smart Checklist Custom Fileds → Custom Field vs Issue Properties 🚀 |
| Info |
|---|
Jira permissions needed:grant users Jira administrators global permissions to setup custom fields |
Purpose 🎯
Adding the "Checklists" custom field will let you:
| Info |
|---|
Why do I need "Checklists" custom field? You may benefit from the additional functionality of the Smart Checklist add-on. Read more. |
| Note |
|---|
| Enabling the "Checklists" custom field may increase the amount of email notifications sent by Jira. |
...
Setup Guide
| Info |
|---|
Follow this guide if you want to set up custom fields for the next-get project → Set up Custom Fields for the Next-gen Project |
| Panel | ||
|---|---|---|
| ||
☝🏼NOTE: Before adding the "Checklists" custom field, make sure that no such field has already been created on your instance. Duplication of the "Checklists" field will lead to unpredictable add-on behavior. Smart Checklist will not recognize which field to use as a data storage. In case 2 or more fields are added, users will see the following message: Solution: remove all "Checklists" duplicates. Leave only 1 field. |
| Panel | ||
|---|---|---|
| ||
Make sure you are aware of the general principles of Custom Fields |
...
from the verified JIRA guide |
...
. |
...
Log in as a user with
...
the JIRA Administrators global permission
...
Choose the
...
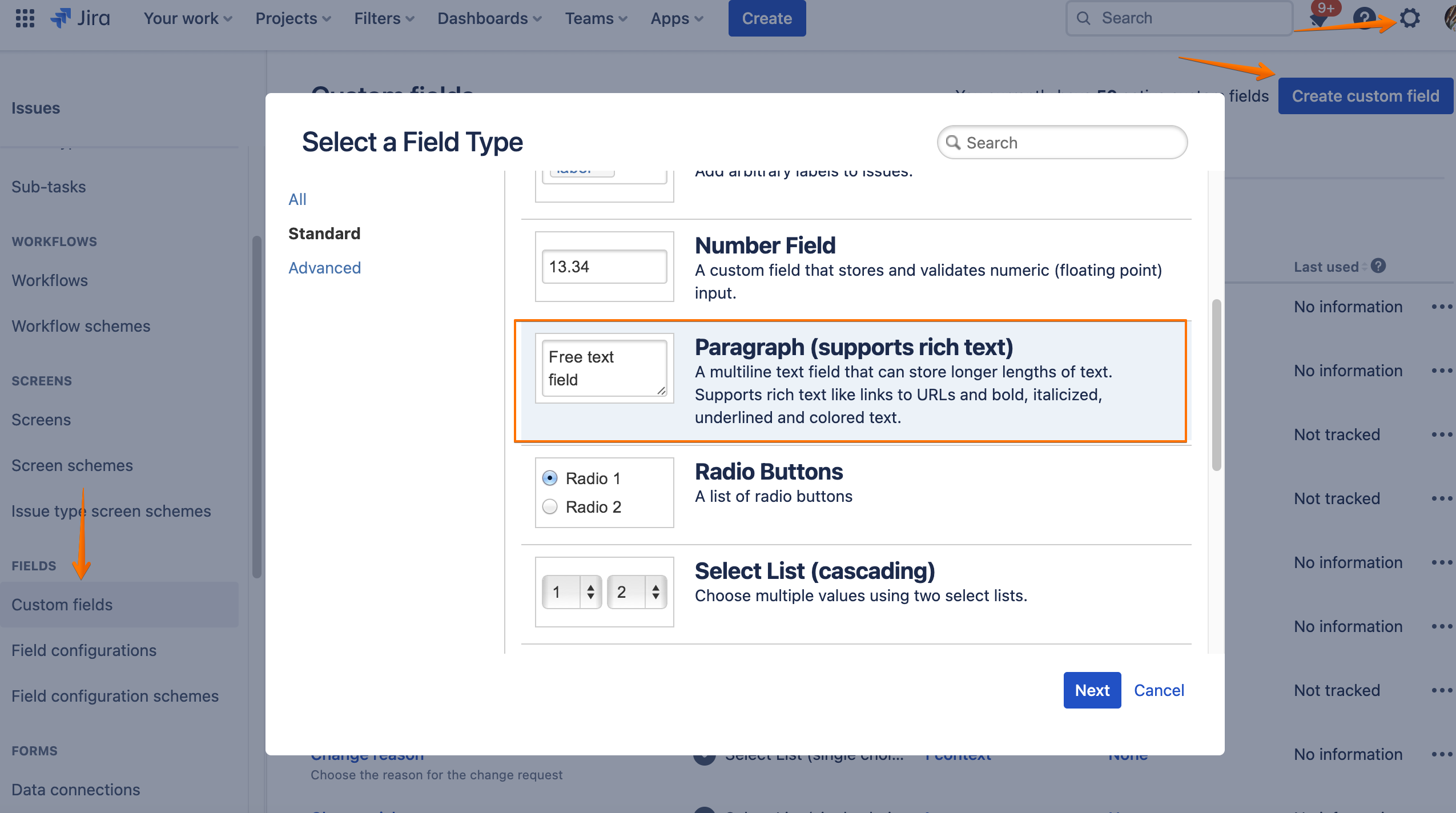
Settings icon ⚙️ at the top right of the screen, then choose Issues. Select Fields
...
→ Custom Fields to open the 'Custom Fields' page.
...
HINT: Keyboard shortcut: g + g + start typing custom fields
Click the
...
Create custom field button
Select the Paragraph (supports rich text) type (previously Text, Multi-Line
...
type).
Click the Next button to open the Configure ‘Paragraph (supports rich text)’ Field page
Set name to "Checklists". Make sure the name starts with the capital "C" and ends with the lowercase "s"

Click the
...
Create button to open the
...
Associate field to screens page
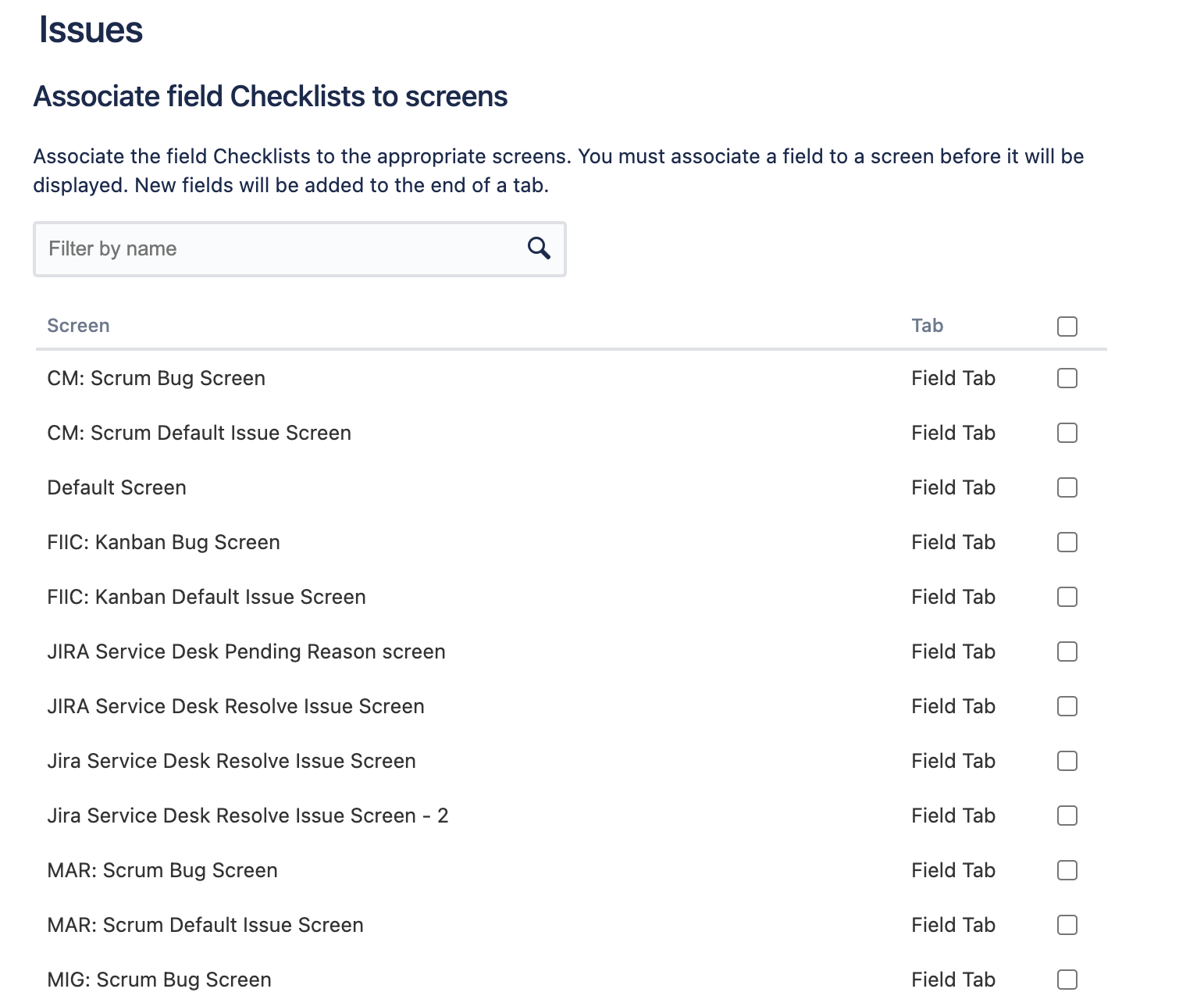
You will receive an "Associate field
...
Checklists to screens" dialog
if you happen to skip this step or want to get back to Jira Screens
...
set up a bit
...
later - click Update button and follow the steps from the section Setting up Checklist Jira Screens later (after adding the field)
Associate all the right
...
screens where you want to see the default Jira Checklist multi-line text editor
if you are new to the Jira Screens setup and just want to start using Checklist
...
→ just select all to be sure
if you have just one Jira Screens for all your actions
...
→ just select that one screen
if you have an advanced Jira Screens setup
...
→ select screens where you want to see Checklist
Click Update
Enjoy your Smart Checklist! 🚀
| Panel | ||
|---|---|---|
| ||
☝🏼NOTE: You must select all your EDIT Jira Screens for all the projects you want Checklist to work |
...
. |
Setting up Checklist Jira Screens later (after adding the field)
Go to Custom Fields. See
...
steps (1) and (2) above
Find the "Checklists" field
...
. Click on 3 dots and select “Associate to Screens”
Proceed with steps (
...
9) and (
...
10)
...
How to setup "Checklists"
...
Here's how:
...
Or check the detailed Video Guide Here
...
custom field video
| Widget Connector | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
How to hide "Checklists" field from the View Screen video
| Widget Connector | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Panel | ||
|---|---|---|
| ||
☝🏼NOTE: Remove "Checklists" field wisely. Do it ONLY when you don't need any data that's stored there. You would need this data if you plan on exporting issues with checklists. Data between Issue Properties and Custom Field is synchronized only when Smart Checklist is initialized by opening a Jira issue. This means, if you remove the field and re-add it later on, there's a risk |
...
of OLD Jira |
...
issue checklists not synchronizing. |
| Style |
|---|
.youtube-player {width:100% !important;} |
| Warning |
|---|
Before adding "Checklists" custom field, make sure that no such field has already been created on your instance. Duplication of "Checklists" field will lead to unpredictable add-on behavior. Smart Checklist will not recognize which field to use as a data storage. In case 2 or more fields are added, users will see the following message: Solution: remove all "Checklists" duplicates. Leave only 1 field. |
How to setup "Checklists" custom field video
| Widget Connector | ||
|---|---|---|
|
How to hide "Checklists" field from the View Screen video
| Widget Connector | ||
|---|---|---|
|
...
| Insert excerpt | ||||||||
|---|---|---|---|---|---|---|---|---|
|